Good Night Club Case Study
I created a pseudo-clothing brand called Good Night Club and designed an app for it. I created six shirt designs, printed them through a manufacturer, and took product photos of the shirts. The logomark and user interface were designed to be accessible to visually impaired users.
Year: 2020
Duration: 1 Month
Tools Used: Adobe XD
Process Overview
- User Personas
- UX/UI Analysis
- Shirt Designs
- Product Photography
- Color
- Typography
- Color and Type Testing
- Wireframes
- Sitemap
- User Flows
- Prototype
User Personas
UI Analysis
I compared various streetwear brands' user interfaces, including Hypland, Supreme, Zumiez & Off-White. Black and white were the predominant colors used by most of them. The majority of these brands featured angular logos. In addition, they mostly used sans-serif fonts. Most of these brands also used word marks for their logos, with some having a pictorial mark as well. Brands such as Hypland presented their content symmetrically, with the text aligned in the center, whereas Supreme and Off-White presented their content vertically.
UX Analysis
After comparing these brands' user interfaces, I also analyzed their user experience (things like onboarding, navigation styles, popular/featured items). In my research, I found that most brands, except for Supreme, had onboarding. Users could also browse their mobile apps without creating an account. Both Hypland and Zumiez included hamburger menus within their apps, while Off-white had a top navigation bar. Only Zumiez and Off-White had featured items on their home page, but all brands had a "shop all" feature that lets you see all of their products. The majority of brands have shopping carts and bags, as they are apparel-based. Off-White and Zumiez were the only ones with favorites features that let you save items for later. For their new releases, Hypland, Supreme, and Zumiez each included a "New Arrivals" section. The customer service features of all brands were present.
Color & Type
Color & Type Testing
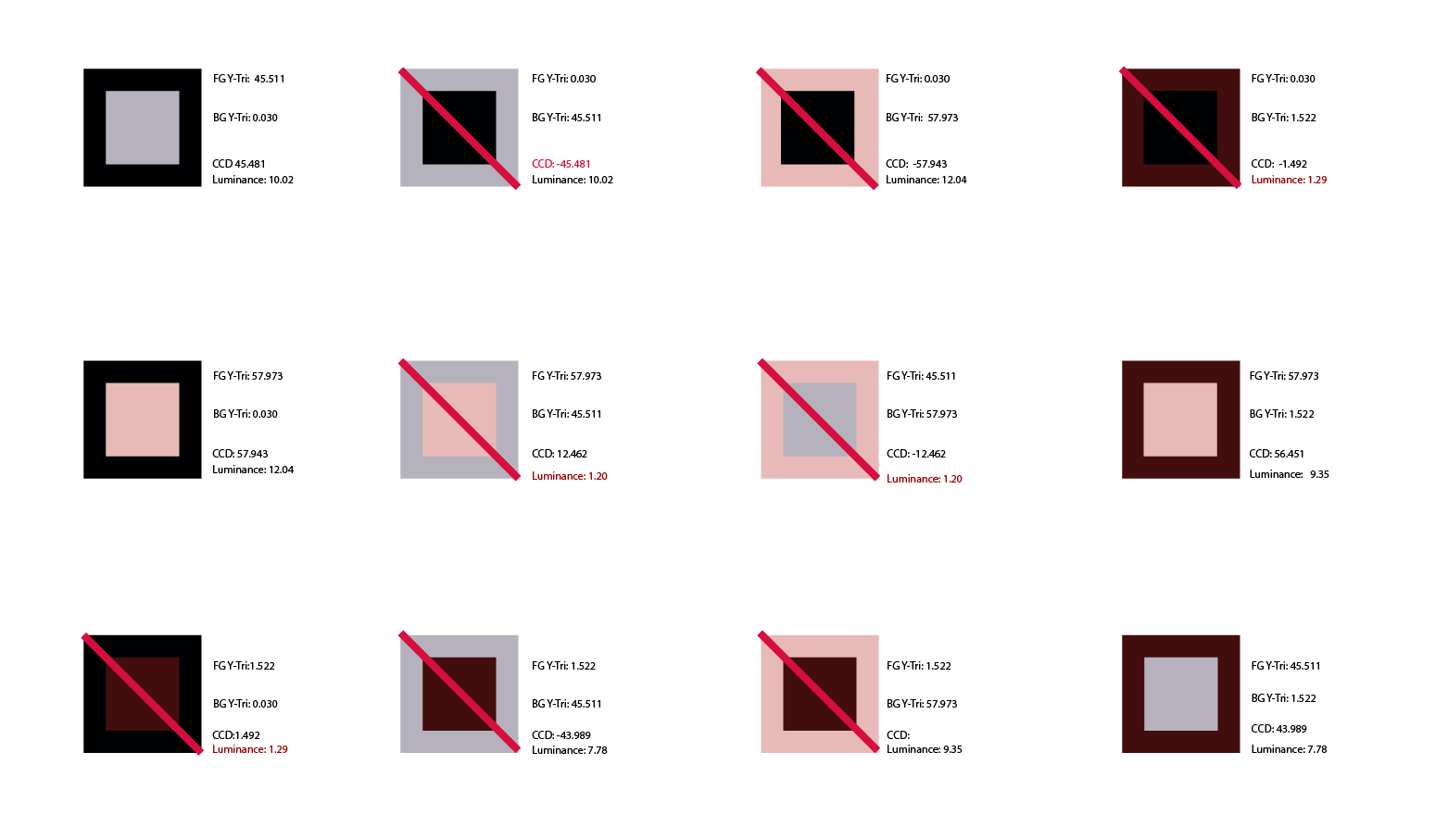
I tested the color palette to make sure that it had enough contrast for each visually impaired types.
According to the ICDE White Paper, “the Y tristimulus value represents the relative lightness to the mind’s eye, or how efficient the eye is in converting light into a luminance sensation” and “the visually impaired need a color contrast differential (CCD) of a minimum 40 between two colors or hues.”
In summary, the Y Tristimulus and CCD are linked by the amount of contrast that exists between each hue.
Sitemap
Here is an overview of the Good Night Club app. Users can create new accounts or login to existing accounts. There are four sections in the app: recent orders, account, homepage, and promotions. The recent orders page allows the user to review what they have recently ordered. In the account page, the user can change their password, change their language, edit their profile, or edit their billing information. Featured items and popular items are displayed on the home page. In addition, users will be able to search for a specific item using the search function. To apply discounts to items, users can also go to the promo page.
User Flow: Returning User
This user flow demonstrates the process of an existing account. First, the user logs in. The app welcomes them back and directs them to the home page. They then go to their recent orders. They then return to the homepage to see featured items. The customer sees the "Hug Your Friends" shirt, picks a size, and adds it to their shopping cart. Upon checkout, they receive an order confirmation via email and also through the app.
User Flow: New User
This user flow demonstrates the process of creating a new account. The user opens the app and creates a new account. The user is welcomed to the app and redirected to the homepage after registering. To see what's trending, the user clicks on popular items. Next, they click on the "I'm Not Okay" shirt. They then return to the home page to see the featured items. They view the "Good Night Club Logo" t-shirt and decide to preview it. The user then selects a size, adds the shirt to their cart, and checks out. After completing the checkout process, the user receives an email and screen confirmation of their order.
I designed a series of six shirts.
The shirts are based on graphic tees I wear every day and occasionally buy.
Currently, a lot of children, teenagers, and adults like myself wear anime t-shirts, and my involvement in a niche community of streetwear, specifically anime streetwear, allows me to know current trends.
The first shirt is the official logo shirt for Good Night Club.
The second shirt was designed for one of my best friends who loves cherry blossoms and is called "Hug Your Friends.". I intended the message to convey to friends that they should hug their friends when they see the shirt.
The third shirt is titled "dekimasen," which means "I can't" in Japanese. The shirt was designed as an expression of my feelings when I was depressed.
I named my fourth design "I'm Fine" to contrast my other shirt entitled "I'm Not Okay". This shirt conveys an alternative message instead of my traditional sad slogan.
The fifth shirt is called "I'm Not Okay." I designed it as a way to express my feelings when I was going through a period of depression in 2018.
The sixth shirt is called named "Nakama" which means friend in Japanese. The shirt is a memorial to my dog who passed away in August 2020.

Good Night Club Logo Tee (Front)

Good Night Club Logo Tee (Back)

Hug Your Friends (Front)

Hug Your Friends (Back)

I Can't (Front)

I Can't (Back)

I'm Fine (Front)

I'm Fine (Back)

I'm Not Okay (Front)

I'm Not Okay (Back)

Nakama (Front)

Nakama (Back)


My boyfriend & I modeled these shirts I designed. I utilized these photos for the promotion page.

Wireframes
The following screens demonstrate how the onboarding process works. The logomark would appear on the first screen when the app is launched.
The second screen allows the user to register an account.
The third screen is where existing users can log in.
The fourth screen is displayed when a new user creates an account or an existing user logs in.
The following screens show the feature items section, the popular items section, and the menu. In the first screen, the promotion will appear and featured shirts will also be shown.
In the second screen, there will be a promotion as well as popular shirts.
If the user clicks on the hamburger menu, the third screen will be displayed. The menu consists of favorites, browse, recent orders, favorites, promotions, and account.
The following screens display the user's recent orders, favorites, promotions page, and account information. The first screen is where the user can view their recent orders and previous orders.
The second screen shows a user's favorite items.
The third screen is the promotion page, where users can apply a discount code to their orders.
The fourth page is where the user can change the language, change their password, edit their profile, or change their billing information.
The following screenshots illustrate the product preview. The first page shows the product.
By clicking on the product details, the user can see more details about the shirt.
If the user clicks on user reviews, it expands to display the reviews for the shirt.
The following screens illustrate the checkout process. On the first screen, the user adds items to the cart.
Following check out, the user will receive an order confirmation via email and the next screen.
High Fidelity Wireframes
For the majority of the high fidelity wireframes, I kept most of the layouts the same. I wanted to keep it consistent to the blueprint. I almost made sure that most of the colors and type were accessible and readable, especially for the visually impaired. I made sure to change font sizes accordingly to establish visual hierarchy.
There is a scroll menu on these pages when selecting sizes. Alternatively, users can scroll all the way down to see a promotion that can be applied to their order.